ライブドアブログのリンクの設置方法
2013/11/29
ライブドアブログでリンクを貼っていただく方法を解説しています。
リンク先URLとしては下記をお使いいただけますと幸いです。
○公式ページ
http://blog.livedoor.com/novel_contest/?llcqb
○QuickBooksブログ(ララノコンカテゴリ)
http://quickbooks.impress.jp/?cat=222
<方法1:簡単!テキストのリンクを設置する方法>
ブログのサイドバー内にリンク集コーナーを作る方法です。
表示されるのはテキストのみで、バナーは使えません。
とにかく簡単!すぐにできます。
1 マイページ>ブログ設定>デザイン/ブログパーツ設定>ブログパーツ>「ブログ装飾」のなかにある「リンク集」というブログパーツを、左上のA枠あるいはB枠(お使いのブログデザイン次第)内に、ドラッグ&ドロップで移動します。
2 移動後の「リンク集」右側にカーソルを合わせると、設定ボタンが出るのでクリック。
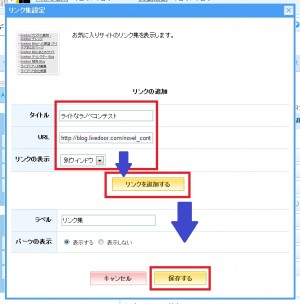
3 リンク先のタイトル、URL、リンクの表示(「別ウインドウ」推奨)を入力して、「リンクを追加する」を押す。複数のサイトを追加するときは、これを繰り返します。
4 「保存する」を押す。
5 ページのサイドバーにリンク集コーナーができているはずです。
<方法2:目立ってありがとう(*’▽’)バナー付きリンクを設置する方法>
1 マイページ>ブログ設定>デザイン/ブログパーツ設定>ブログパーツ>一番下の「自由なカスタマイズ」のなかにある「フリーエリア」というブログパーツを、左上のA枠あるいはB枠(お使いのブログデザイン次第)内に、ドラッグ&ドロップで移動します(このページ一番上の画像ご参照)。
2 移動後の「フリーエリア」右側にカーソルを合わせると、設定ボタンが出るのでクリック。
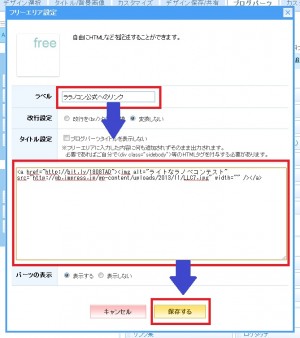
3 ラベルにバナーの説明を入力。シンプルに「リンク集」でも良いと思いますし、「この作品で参加中!」などリンク先の説明でも良いと思います。
4 一番大きな枠のなかに、貼りたいバナーのタグをコピペします。※タグはこのあとご紹介するボックス内の文字列です。
5 「保存する」を押す。
6 ページのサイドバーにバナーが表示されているはずです。
※タグについてあまり詳しくない場合、バナーを2つ以上表示していただく際は1~6をバナーごとに繰り返していただくのが一番やりやすいと思います。もちろん1つの「フリーエリア」内に2つのバナーリンクタグを置いてもOKですが、見た目の調節が面倒かもしれません。
※QuickBooksブログ(ララノコンカテゴリ)へのリンクについて。QuickBooks自体はラノベではなくオールジャンルの電子書籍を扱っていますので、バナーと一緒に「ララノコン最新情報」など、ひとこと添えていただけるとわかりやすいと思います。
<バナーリンク用タグ一覧>
バナーが大きすぎてブログデザインからはみ出してしまう等の事情で、表示サイズを変えたいときは、「width=””」のところを「width=”200″」というふうに変更し、横幅を指定すればOKです。ライブドアブログデフォルトテンプレートだと、200がぴったりのようです。
これらのタグは、サイドバー以外の場所に貼っても有効です。スッポンシジミ警部よ永遠に(AKIBA賞応募)のように、メッセージボードに設置してくださっているパターンもあります。
●ライトなラノベコンテスト公式ページ用
●QuickBooksブログララノコンカテゴリー用